Vous êtes-vous déjà demandé(e) pourquoi une page web était longue à charger ou comment apparaître dans Google images ? Vous souhaitez modifier une image mais vous ne savez pas quels outils utiliser ?
Voici quelques conseils pour intégrer facilement vos photos sur votre site web et booster votre référencement naturel.

L’optimisation des images est souvent oubliée par les entreprises par manque de temps ou de compétences alors qu’elles pourraient en tirer un avantage compétitif pour le référencement naturel.
Il est parfois nécessaire de recadrer ou de rogner une image afin d’améliorer son affichage sur son site. Pour une galerie par exemple, nous recommandons d’utiliser toujours la même orientation : paysage ou portrait.
Vous pouvez également choisir de rogner une image pour mettre en avant seulement une partie de celle-ci.
Les images jouent un rôle très important dans le chargement de vos pages et peuvent rendre les internautes insatisfaits si la page est trop longue à charger. Le temps recommandé pour l’affichage d’une page est de 3 secondes maximum.
Le temps de chargement est aussi un critère important pour l’algorithme des moteurs de recherche afin de favoriser un bon référencement naturel.
Vous pouvez tester la rapidité de votre page sur l’outil Page Speed Insights de Google.
Même si les moteurs de recherche savent de mieux en mieux interpréter les images, ils ne peuvent pour l’instant pas complètement comprendre le contenu d’une image. Ils s’appuient donc également sur son nom et sa description pour savoir ce qu’elle représente. Pour favoriser la compréhension et l’indexation de vos images par les moteurs de recherche, il est donc fortement conseillé de renseigner ces champs correctement :
Il est préférable d’utiliser des noms clairs et explicites, comme « recette-creme-brulee.jpg » plutôt que « P71294866.jpg ».
Veillez cependant à ne pas utiliser de caractères spéciaux ou accentués, d’éviter les majuscules et de remplacer les espaces par des tirets. Si vos images ne respectent pas ces standards, certains navigateurs ne les afficheront pas.
Si l’administration (back-office) de votre site ne vous permet pas de modifier le nom des images, nous vous conseillons de le faire avant de les importer.
Il s’agit du texte alternatif ou aussi appelée « balise alt », la description permet de décrire plus en détails le contenu de l’image. La description est également prise en compte par la lecture vocale des navigateurs pour les malvoyants.
Il n’est pas obligatoire mais permet d’ajouter des mots-clés, sans en abuser.
Vous devez choisir le format le plus adapté à l’utilisation que vous ferez de votre image parmi les suivants :
JPG/JPEG : format le plus classique, utilisé pour les photographies. Il permet d’obtenir une image de bonne qualité avec un poids optimisé.
PNG : utilisé pour les images avec un fond transparent (icônes, pictos, produits détourés…). Il permet d’avoir une image de bonne qualité mais au poids plus élevé que le JPEG.
SVG : utilisé pour les logos ou les pictogrammes. C’est un format vectoriel qui peut être redimensionné sans perdre en qualité.
GIF : images animées avec un poids faible.
WEBP : Pour accélérer les temps de chargement des sites, ce format avec un nouveau mode de compression est plus léger que le JPEG ou le PNG.
AVIF : Nouveau format de compression permettant une taille encore plus réduite. Ce format intègre également la prise en charge des résolutions HDR.
|
JPG |
PNG |
|
15 Ko |
17 Ko |
| SVG | GIF |
|
14 Ko |
51 Ko |
| WEBP | AVIF |
|
13 Ko |
8 Ko |
Le poids d’une image se mesure en octet (Ko, Mo ou Go). A titre indicatif nous recommandons d’avoir une image JPEG entre 100 et 200 Ko. Le poids peut bien évidemment être plus élevé si l’image est destinée à être le bandeau de votre site internet. Plus vous avez d’images sur votre site, plus le poids total de la page augmente et le temps de chargement sera impacté.
Pour changer le poids, vous pouvez modifier différents éléments : le format (vu précédemment), la dimension et la résolution de l’image.
Elle correspond à la taille de l’image. Vous n’avez pas besoin d’une image de 3000 pixels de large sur votre site, sachez qu’en moyenne les écrans d’ordinateurs font 1280 pixels.
Pour une image horizontale, nous conseillons entre 600 et 2000 pixels en fonction de sa destination (petite ou grande image). Lorsque vous concevez votre site avec un prestaire, demandez-lui les tailles d’images adéquates et comment les redimensionner facilement.
Veillez cependant à toujours conserver le rapport hauteur/longueur d’une image pour ne pas la déformer.
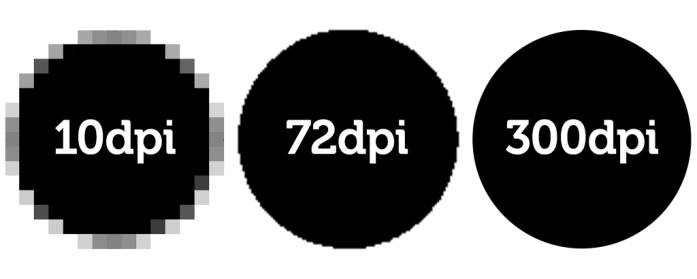
La résolution définit la qualité de l’image à l’impression ou à l’écran. Elle est calculée en DPI ou PPP, soit le nombre de pixels par pouce.
Les standards sont d’utiliser 400 DPI pour une impression de haute qualité, 300 DPI pour une impression de bonne qualité et 72 DPI pour les écrans (ordinateurs, tablettes, mobile).
Si vous faite appel à un photographe pour votre shooting photo, les images seront en général de 5 000 pixels de large et 300 dpi. Cette qualité est parfaite pour des impressions papier cependant nous vous recommandons de les redimensionner pour les utiliser sur le web.

De nombreux logiciels gratuits et payants existent pour la retouche d’images, nous avons sélectionné certains d’entre eux :
Photofiltre : l’alternative gratuite la plus connue, ce logiciel permet de retoucher rapidement et facilement vos images.
GIMP : une autre alternative à Photoshop pour les utilisateurs avertis.
Paint : il s’agit d’un logiciel de manipulation d’images installé par défaut sur tous les ordinateurs Windows.
Aperçu : logiciel installé par défaut sur Mac, équivalent à Paint sur Windows.
Pixlr : l’interface et les possibilités se rapprochent fortement de Photoshop. Il existe également une version simplifiée.
Landscape : permet de redimensionner une image pour les réseaux sociaux ou aux dimensions souhaitées.
Compresser JPEG : permet de compresser l’image afin d’avoir un poids plus faible.
Photoshop : logiciel très complet vous permettant de retoucher et de traiter des images. Il est conseillé pour les professionnels effectuant des retouches au quotidien. De nombreuses formations et tutoriels sont disponibles en ligne et sur internet.
Affinity Photo : il s’agit du concurrent direct de Photoshop avec une offre tarifaire plus concurrentielle.
Vous souhaitez parler à un de nos experts ?
Imagine Développement, c’est plus de 18 ans d’expertise dans le domaine
du développement web et marketing.